Mostrar el blog en la página de inicio de tu web
Este tutorial acompaña la guía: ¿Cómo crear un blog en emiweb?
Existen dos métodos de visualización del blog en la página de inicio de una web:
- integrar la lista de las últimas entradas del Blog en la página principal o
- activar el Blog como módulo principal y remplazar así, la página de inicio del módulo Páginas por la página de inicio del módulo Blog.

Presentación de los dos métodos: ¿qué diferencias hay?
Método 1: Integrar el widget últimas entradas del blog en la página de inicio
Conservando el módulo Páginas como módulo Principal puedes integrar en este la lista de los últimos artículos del blog. Puedes hacer esto gracias al widget Últimas entradas del Blog (que muestra una lista con las últimas entradas). En tu página aparecerán vistas previas de los billetes como en el mismo blog (con el título y la introducción).
De hecho, este widget lo puedes integrar en cualquier página de tu sitio web. No es exclusivo a la página de inicio.
Método 2: Activar el módulo blog en la página de inicio
En este caso, se trata de remplazar la página de inicio del módulo Páginas por la página de inicio del módulo Blog. De esta forma, la primera vista del sitio web será la lista de los últimos artículos publicados en tu blog.
Ya no verás el contenido de tu página de inicio (Páginas > Editar página de inicio) sino la lista de las últimas entradas del blog y el texto de presentación que habrás escrito en Módulos > Blog > Opciones (texto de presentación del módulo).
Método 1: Activar el widget “últimas entradas” en la página de inicio
Emiweb es conocido por el sistema de bloques y columnas. Una página puede contener diferentes bloques y en cada uno de estos, puedes añadir líneas y columnas. Luego, insertar widgets en cada columna.
Haz clic en Añadir un Bloque (de 1 o más columnas) y después, clica en Otros Widgets > Definir > Blog. Te encontrarás frente a dos posibilidades:
- Mostrar la lista de los últimas entradas del blog
Haz clic en Añadir un widget > Blog > Últimas entradas. De esta manera harás que se muestren solamente los títulos de las entradas del blog. El internauta, podrá acceder al contenido únicamente haciendo clic en el título. Puedes determinar el número de últimas entradas que deseas que aparezcan en la página. Al terminar, dale a Insertar y a guardar.
Ejemplo : las 13 últimas entradas del blog de emiweb.
- Mostrar la previsualización de las últimas entradas como en el blog
Al activar este widget, desde Añadir un widget > Blog > Últimas entradas (mismo formato que en el blog), podrás mostrar un billete de blog tal y como aparece en el blog. Determina el número de entradas que deseas que aparezcan en la página. Al terminar, dale a Insertar y a guardar.
Ejemplo : Cómo se muestra el widget (aquí solamente hemos insertado dos entradas).
-
Personalizar una plantilla Responsive con CSS
- El 09/01/2018
- En Diseño web
Tener una página web original y bonita es muy importante ya que así, los internautas disfrutarán de una mejor experiencia. Hayas aplicado el Tema Blogger o cualquier otro que te proponemos en el manager, puedes personalizarlo completamente gracias a los estilos CSS. El formulario de personalización simple no cubre todos los aspectos gráficos de tu página. Si quieres una personalización más avanzada deberás escribir algunas normas en CSS.
-
Aplicar un descuento de cantidad específica
- El 07/12/2017
- En Comercio electrónico
Haz felices a tus compradores, especialmente si son buenos clientes que compran en grandes cantidades. A los consumidores les encanta hacer buenos negocios en general y aún mas, comprando por internet.
-
Empezar con la plantilla Smart
- El 29/11/2017
- En Diseño web
Hace tiempo escribimos un post presentando 10 razones para pasarse a la plantilla Smart, hoy regresamos para ver en detalle los diferentes ajustes con los que cuenta la personalización de la plantilla. Si los ajustas de una manera sistématica, podrás crear páginas eficaces y con un buen diseño agradable a la vista. En este artículo no vamos a describir todos los parámetros de personalización que acompañan la plantilla Smart, sino que vamos a explicar con más profundidad algunos parámetros específicos, para que puedas ajustarlos de una manera óptima.
Método 2 : Activar el módulo blog en la página de inicio
-
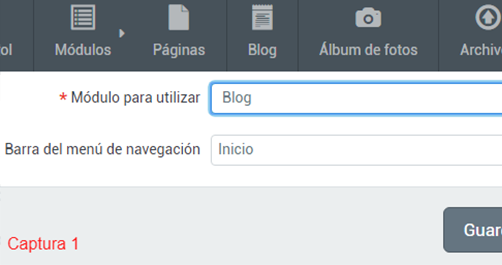
Para activar el módulo como módulo principal, entra en Configuración > Ajustes > Página de Inicio. Selecciona el módulo Blog (captura 1).
-
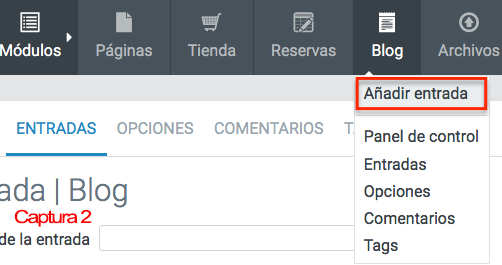
A partir de ahora, el módulo Blog es el módulo principal de tu sitio. Por lo tanto, va a aparecer en primer plano en el Manager. El módulo Páginas no está desactivado, lo puedes encontrar al pasar el ratón por encima de la pestaña Módulos (captura 2).
-
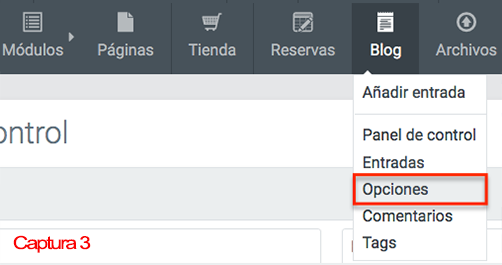
Puedes determinar el número de entradas que quieres que se muestren en la página de inicio. Para ello, sitúate en Módulos > Blog > Opciones (captura 3).



En resumen
Integrar el widget Últimas entradas del Blog en la página de inicio es recomendado para los webmasters que deseen añadir un complemento a la página principal de la web. El módulo principal seguirá siendo el módulo Páginas.
Activar el módulo Blog como módulo principal de la web hace que la página principal sea el mismo blog. Este modus operandi es muy recomenable para los webmasters de un Blog puro y duro (es decir, un espacio donde la lista de las últimas entradas publicadas en el Blog aparezca en orden anteroposterior).